This post is related to my earlier posting, Timings: Angular Cli, where I time how long it takes to install Angular Cli and create a base solution using the Cli. Here I’ll be running the same tests, as far as possible, with the Aurelia Cli, which can be found over on github
First of all we need to get the CLI:
npm install –g aurelia-cli
At the time of running this test the version of Aurelia CLI is 0.16.1
Install time: 1 minute
Next up is the creation of the base solution:
au new
Aurelia asks a number of questions to configure the solution, a nice touch that both the Angular and the Dotnet CLI could learn from.
Name the app: timings-test
Default setup or customize: selected option 2 – use TypeScript
Create this project? selected option 1 – Yes (Default)
Install project dependencies? selected option 1 – Yes (Default)
Generation time: 3 minutes – I’d like to see this down to around 2 minutes, which (for me) would be far more acceptable; however, this is 2.5 minutes faster than Angular, so not too bad
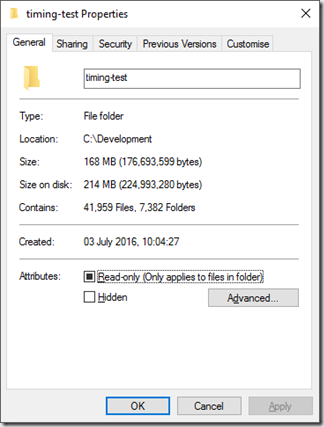
So how big is the folder?
It’s a little under 16 thousand files (15,937 actually), totalling 124 MB (142 on disk)
That is still a lot of files, and I hope that as the CLI matures and is fine tuned that the time to be up and running is reduced a little and the number of files it has to install is reduced.
In my Angular CLI post I highlighted a could of points; noting that this is still beta software and the use of so many node modules in a given project needs a bit of a shake up. Those points still hold true.
Just as a passing shot: running dotnet new –t web took 1.5 minutes from fresh install. After warm up it took 7 seconds! In the pursuit of fairness I then ran dotnet restore which took 1 minute. And yes before anyone calls foul I do realise that this is not comparing like for like, I know that, however I wanted to point out that a lot can be done far faster than the CLIs being tested and with far less total files. Oh, this solution is 75 files, totalling 673 KB (768 on disk).
That’s about it for now. Thanks for reading and see you next time.